こんにちは!
「AccSellメールマガジン」第30号が発行されました!
第30回の内容は
- [連載] 中根雅文の「全盲のコンピューター利用に関する四方山話」
- 第30回:ホームページを作る
- [連載] 植木 真の「JIS X 8341-3:2010 『逆引き』徹底解説」
- 第29回:JIS X 8341-3:2010 実践 <その21> 用語説明
- [不定期連載] 山本和泉の「izuizuのアクセシビリティ100本ノック」
- 3本目:更新情報の日付を付け方を考える
の3本です!
夏以来の「izuizuのアクセシビリティ100本ノック」は、ようやく3本目です。今回は日付についてのノックです!ぜひみなさんのキャッチ&スローをどしどしお寄せください。お待ちしています!
[不定期連載] 山本和泉の「izuizuのアクセシビリティ100本ノック」
3本目:更新情報の日付を付け方を考えるご無沙汰しております!「izuizuのアクセシビリティ100本ノック!」3本目。今回は、いろいろなWebサイトのトップページでよく見る「更新情報」の日付について考えてみます。
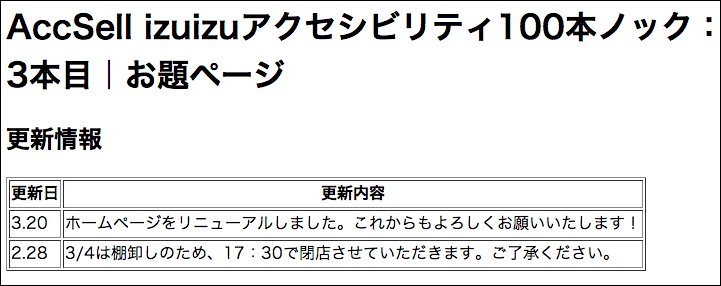
先日、このような更新情報を見つけてしまいました。今回はサンプルで紹介します。
サンプルページはこちら今回一番気になったのは、日付の記述方法です。たぶんだいたいの人には伝わるとは思うけれど、ちょっと手抜き加減というか誠実さがみえないような気がしました。
中根さんは、2013年に行われた「CSS Nite LP, Disk 25:Webデザイン行く年来る年(Shift6)」で「ユーザーを甘やかすな」と言っていました(笑)。詳しくはポッドキャストをお聞きください。でも、私はトップページの更新情報などの日付は、どんな環境の人にでもしっかりと正しい情報をエレガントに伝える必要があるんじゃないかなと思います。
ということで、私は以下のようなマークアップを考えてみました。
izuizuキャッチ&スロー
<table border="1"> <tr> <th>更新日</th> <th>更新内容</th> </tr> <tr> <td>2013/3/20</td> <td>ホームページをリニューアルしました。これからもよろしくお願いいたします!</td> </tr> <tr> <td>2013/2/28</td> <td>2013年3月4日は棚卸しのため、17時で閉店させていただきます。ご了承ください。</td> </tr> </table>更新日は/(スラッシュ)記述にしてみた
「更新日」のところの日付は「月」と「日」の数字の間に「.(ピリオド)」が使われていました。まぁ更新日という欄にあるので、日付と認識されるかことは多いかと思いますが、なんだか雑な感じがしました。
ですが、内容よりも重要度が低いと思ったので、あえて/(スラッシュ)の記述にしました。ポイントは「更新日の日付は/で統一する」ということです。そして、西暦も入れることでどんな環境の人でも「日付だろうな」とわかるようにしました。更新内容の日付は漢字で記述にしてみた
「更新内容」の中にあった日付は/(スラッシュ)で記載されていましたが、更新内容にある日付は「この日は間違わないでほしい」という重要な日付を記載することが多いと思うので、しっかりと「2013年3月4日」と記述したほうがいいと思いました。ちょっと悩んだのは「2013年」がいるかどうか、ということです。
そして、もうひとつ時間の記載も、サンプルは「17:30」となっていたのを「17時30分」とこちらも漢字の記載にしました。今回、tableのマークアップについて触れていないのは、別の回でやりたいからです(きりっ
ということで、私はこのようなマークアップを考えてみました。さて、中根コーチ、植木コーチの判定はいかに?!
「わたしならこうする!」というお便りももちろんお待ちしています!