こんにちは!AccSellメール・マガジン第35号を発行しました!
- [連載] 中根雅文の「全盲のコンピューター利用に関する四方山話」
- 第35回:点字PDAとの出会い
- [新連載] 植木 真の「"勝手に" & "こっそり" Webアクセシビリティ診断」
- 第2回:いよいよ開幕、がんばれニッポン!
- [不定期連載] 山本和泉の「izuizuのアクセシビリティ100本ノック」
- 4本目:競技日程表を考えてみる
の3本です!
いやー、東京オリンピックのときにはもっとアクセシブルになっていたらいいなぁと思う今日このごろです。
izuizuの100本ノックは4本目です。みなさんのキャッチ&スローをお待ちしています!
[不定期連載]山本和泉の「izuizuのアクセシビリティ100本ノック」
4本目:競技日程表を考えてみるこんにちは。
2014年最初の「izuizuのアクセシビリティ100本ノック!」、ようやく4本目です(100本は先が長いなぁ)。今回は植木コーチから「izuizu、これどうよ?」とノック(お題)が飛んできました。それは「日本オリンピック委員会」のWebサイト内にある「ソチオリンピック2014」のページの中にありました。
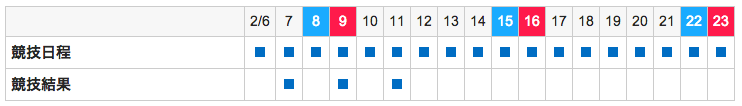
ソチオリンピック2014植木コーチから「この中の『競技日程』の表をもう少しアクセシブルにできないかい?」ということです。
むむっ!?こ、これは、どこから手をつけたらいいのか・・・
まず日程の下にある「■」は、なんだろう?もしや?マウスを持っていくとリンクが貼られていることがわかりました。このリンク先は各日程の詳細ページになっていて、同様に競技結果も「■」に貼ってあるリンクをクリックすると結果の詳細ページに飛びます。
すいません。まずこの「■」にリンクが貼られていたことに気づけませんでした。そしてクリックもかなりしづらいです。ということで、今回はこの「競技日程」の表をもうちょいアクセシブルにするためにはどうしたらいいのかを考えてみました。
izuizuキャッチ&スロー
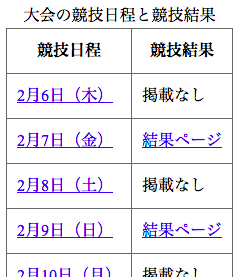
(1)日程の表記方法
日程の日付を「2月6日(木)」としっかり表記するようにしました。また、お題のページでは土曜日が青色、日曜日を赤色で表現していましたが、色だけで曜日を判別するのは難しいと思い、曜日をテキストで一緒に入れました。(2)リンクの設定
お題のソースコードを見てみると「■」って直接テキストが入っていました。これだと「■」がなんの意味があるのかわからなさすぎると思います。なので、日付に各日の詳細ページへのリンクを貼りました。(3)競技結果
競技結果の掲載がある日とない日があったので、競技終了後にまだ掲載がない日は「掲載なし」というデータを追加しました。(4)並べ方
お題では横並びですが、データ量が多いのと読み上げの順番を考慮し、縦並びにしました。(5)
<th>の設定
「競技日程」と「競技結果」のセルは<th>を指定し、それぞれに「scope="col"」を入れました。(6)
<caption>の設定
お題のページでは、ページトップの見出しはありましたが、日程表の見出しがなかったので、<caption>を入れて「競技日程と競技結果の表だよ」ということを明示してみました。以上です。
横並びが縦並びになったら、レイアウトがおかしくなるやん、とも思いましたが、ワイヤーフレーム(画面設計図)の作成時に今回の表組みについてあらかじめ考慮しておく必要があったんじゃないかなぁと思いました。
さて、中根監督と植木コーチからの指導はいかに?!
ぜひ、みなさんの「わたしならこうする!」というお便りを絶賛お待ちしています!一緒に指導を受けてみませんか?